WordPress je robusten sistem za upravljanje vsebin, ki poganja več kot polovico vseh spletnih mest na internetu. Vgrajeni CRM olajša ustvarjanje spletnega mesta, tudi če še nikoli niste napisali računalniškega programa. Čeprav je tako preprosto prikazati blok običajnega besedila na spletnem mestu WordPress, tega ne moremo reči za računalniško kodo. Del kode mora biti ustrezno prikazan, da ga lahko gledalci analizirajo in razumejo. In tu pridejo na vrsto bloki kode WordPress.

Če želite vedeti, kako uporabljati bloke kode v WordPressu, ste prišli na pravo mesto. V tem članku vas bomo vodili skozi celoten postopek, da boste lahko začeli deliti delčke kode s svojimi bralci. Če želite izvedeti več, nadaljujte z branjem.
Kako uporabljati kodne bloke v WordPressu
Prikazovanje računalniškega programa kot običajnega besedila spletne strani je lahko katastrofalno. Mnogi uporabniki si bodo težko predstavljali in razumeli. Na srečo ima veliko urejevalnikov WordPress funkcijo blokov kode, ki omogoča prikaz računalniškega programa v obliki kode.
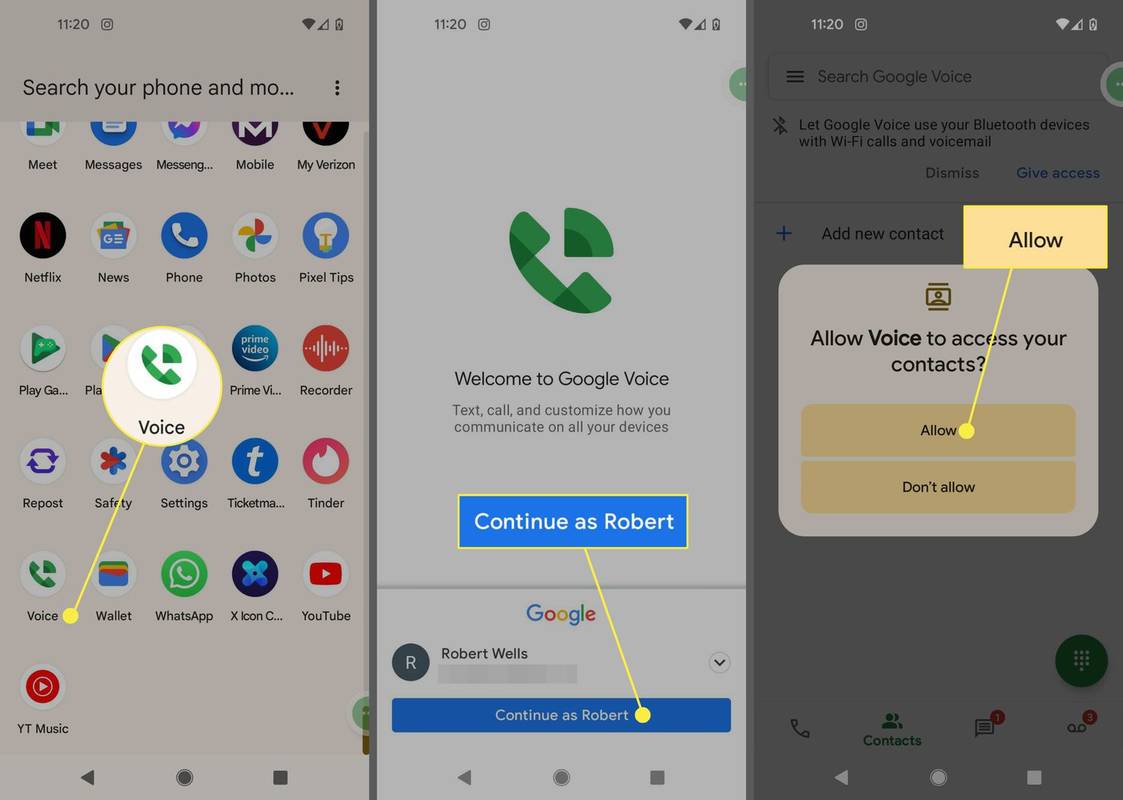
Na srečo je uporaba kodnih blokov za prikaz računalniške kode relativno enostavna. Za začetek boste morali preklopiti na izvorni urejevalnik WordPress, saj nekateri besedilni vtičniki morda nimajo te funkcije. Ko to storite, sledite tem korakom, da dodate blok kode na stran spletnega mesta:
- Odprite spletno stran, ki ji želite dodati blok kode, tako da kliknete gumb »Novo«.

- Vnesite »/code« in pritisnite »Enter«.

- Vnesite ali prilepite kodo, ki jo želite prikazati, in pritisnite tipko 'Enter'.

- Poleg tega lahko uporabite orodno vrstico za blokiranje kode, da prilagodite videz kode, ki ste jo pravkar napisali. Na primer, lahko uporabite gumb »B«, da naredite črto krepko, ali gumb »i«, da jo naredite ležeče.

- Ko končate z ustvarjanjem spletne strani, kliknite gumb »Predogled«, da vidite, kako bo izgledal blok kode v različici v živo.

- Če ste zadovoljni s končnimi rezultati, pritisnite gumb »Posodobi«, da tudi drugi vidijo blok kode.

Kako spremeniti tipografijo vašega kodnega bloka
Tipografija zgovorno pove veliko in lahko spremeni ali uniči estetiko ne le vašega bloka kode, temveč tudi celotne spletne strani. Če želite spremeniti tipografijo kodnega bloka, sledite tem korakom:
- Označite blok kode, katerega tipografijo želite spremeniti.

- V zgornjem desnem kotu zaslona kliknite ikono »Nastavitve«.

- V razdelku »Tipografija« določite želeno tipografijo.

- Kliknite gumb »Posodobi«, da shranite spremembe.

Estetiko bloka lahko dodatno prilagodite tako, da spremenite barvo, ozadje, razmik med črkami in razmik med vrsticami.
Na primer, če imate spletno mesto s temno temo, boste morda želeli tudi, da ima vaš kodni blok drugačno ozadje.
Kako izbrisati kodni blok v WordPressu
Bloki kode niso trajni in tako kot vse druge elemente spletne strani WordPress jih lahko izbrišete. Takole se lotite postopka:
lahko poveš, ali te je kdo blokiral na facebooku
- Odprite spletno stran ali objavo, ki ima blok kode, ki ga želite izbrisati.

- Kliknite blok kode, ki ga želite izbrisati, da ga označite.

- Na pripomočku, ki se pojavi na vrhu bloka kode, kliknite tri pike.

- Med možnostmi izberite »Odstrani kodo«.

Zgornje dejanje bi moralo izbrisati celoten blok kode s spletne strani. Lahko pa preprosto izberete blok in pritisnete tipko »Izbriši«. Istočasno lahko pritisnete tudi tipke 'Ctrl' + 'Shift' + 'Z' in to bi moralo doseči enake rezultate.
Kako urediti že objavljen blok kode
Občasno boste zagotovo delali napake. Morda boste naleteli tudi na boljši način za izvedbo ideje prek kode. WordPress vam omogoča urejanje že obstoječih blokov kode tako, da sledite spodnjim navodilom:
- Odprite stran s kodnim blokom, ki ga želite urediti.

- Kliknite »Uredi«.

- Kliknite blok kode, da omogočite urejanje kode.

- Ko končate s spremembami, kliknite gumb »Posodobi«.

Kako dodati blok kode na vaše spletno mesto WordPress z uporabo vtičnika
Če na svoje spletno mesto pogosto dodajate delčke kode, bi bilo morda najbolje, da dobite robustnejši vtičnik, ki vam bo v pomoč. Eden priljubljenih močnih in odličnih kodnih blokov je SyntaxHighlighter Evolved vključiti.
Ta vtičnik ima prednost pred domačim urejevalnikom WordPress, ker:
- Označuje število vrstic v delčku kode
- Podpira več programskih jezikov
- Gledalcem omogoča kopiranje in lepljenje prikazane kode
Tukaj je opisano, kako uporabite vtičnik za boljše upravljanje izrezkov kode na vašem spletnem mestu:
kako izklopiti ps4 brez krmilnika
- Namestite in aktivirajte SyntaxHighlighter Evolved vključiti.

- Odprite stran ali objavo, če želite dodati blok kode.

- Omogočite urejanje in kliknite gumb plus.

- Poiščite »SyntaxHighLighter Evolved« in odprite prvi rezultat, ki se prikaže.

- Prilepite ali zapišite kodo v razpoložljivi kodni blok.

- Kliknite ikono nastavitev v zgornjem desnem kotu zaslona in se pomaknite do zavihka »Blokiraj«.

- Določite, kako želite, da se prikaže vaše oštevilčenje in katere vrstice kode želite poudariti.

- Vklopite lahko tudi možnost »Naj URL-je klikniti«, če želite, da bo vašo kodo mogoče klikniti.

Če želite spremeniti barvno shemo in shemo oblikovanja kodnega bloka, sledite tem korakom:
- Pojdite v »Nastavitve« in se pomaknite do razdelka »Označevalnik sintakse«.

- Spremenite temo svojega bloka.

- Kliknite »Shrani« v »Predogledu«, da si ogledate, kako bodo spremembe videti v načinu v živo.

Dodatna pogosta vprašanja
Kako naredite blok kode povezavo, ki jo je mogoče klikniti?
Če želite z urejevalnikom WordPress narediti povezavo za blokiranje kode, sledite tem korakom:
1. Izberite vrstico kode, za katero želite, da deluje kot povezava.
2. V pojavnem pripomočku izberite ikono povezave. Lahko pa tudi pritisnete tipki »Ctrl« + »K« na tipkovnici.
3. Vnesite URL, na katerega želite, da se koda poveže, in pritisnite tipko 'Enter'.
Ali lahko označim kodo z urejevalnikom blokov kode, ki ga ponuja urejevalnik WordPress?
Ne, blok kode, ki ga zagotavlja izvorni urejevalnik WordPress, uporabnikom ne dovoljuje kopiranja in lepljenja kode. Če želite to narediti, boste potrebovali pomoč naprednega vtičnika za urejanje blokov kode, kot je vtičnik »SyntaxHighligher Evolved«.
Ali ima Elementor funkcijo blokov kode?
Elementor je priljubljen vtičnik povleci in spusti, ki se uporablja za izdelavo spletnih mest WordPress. Na žalost, če uporabljate vtičnik za ustvarjanje spletnih mest, ne boste našli bloka, ki bi vam omogočal formatiranje računalniških programov na vašem spletnem mestu. Zato morate za dokončanje naloge preklopiti na običajni urejevalnik WordPress.
kako dati nekomu admin na neskladje
Poskrbite, da bo vaše spletno mesto začelo delovati
Ne glede na to, ali vodite blog o programiranju ali preprosto radi delite delčke kode na svojem spletnem mestu, je zelo pomembno vedeti, kako uporabljati bloke kode v WordPressu. Bloki kode bodo vašim bralcem olajšali čas in na splošno povečali uporabniško izkušnjo vašega spletnega mesta. In kot lahko vidite, je vstavljanje blokov kode razmeroma enostaven postopek, zlasti z izvornim urejevalnikom WordPress.
Ste poskusili uporabiti kodne bloke, ki jih ponuja WordPress? Kaj pa vtičnik SyntaxHighlighter Evolved? Delite z nami svojo izkušnjo v spodnjem oddelku za komentarje.