Večina ljudi se ne zaveda, da je na voljo zakladnica orodij za razvijalce in da je skrita v njihovem najljubšem brskalniku.
Vsak spletni brskalnik ponuja orodja za razvijalce za preverjanje kodiranja spletnega mesta, vendar je povprečen uporabnik interneta tuj subjekt. Konec koncev, kdo si želi pogledati kodiranje spletnega mesta, kajne?
Izkazalo se je, da se lahko veliko stvari naučite, če pogledate kodiranje spletnega mesta. Preberite, če želite izvedeti, kaj ponuja funkcija pregleda elementa in kako jo uporabljati.
Kako uporabljati element za pregled
Večina brskalnikov ima orodja za pregled elementov spletnega mesta, vendar vsi na splošno delujejo enako.
Uporaba pregleda elementa v brskalniku Google Chrome
- Odprite spletno mesto, ki ga želite pregledati.

- Z desno miškino tipko kliknite kjer koli na strani in izberite Preglejte .

ALI - Kliknite tri navpične pike v desnem kotu orodne vrstice.

- Pojdi do Več orodij .

- Izberite Orodja za razvijalce .

ALI - Pritisnite tipko F12 bližnjična tipka na računalniku oz CMD + Možnosti + I na Macu.
Uporaba pregleda elementa v programu Microsoft Edge
- Odprite spletno mesto.

- Kliknite tri navpične pike v zgornjem desnem kotu orodne vrstice brskalnika.

- Pomaknite se navzdol in kliknite na Več orodij .

- Kliknite na Orodja za razvijalce .

ALI - Z desno miškino tipko kliknite kjer koli na spletnem mestu.
- Kliknite na Preglejte .

ALI - Pritisnite Ctrl + Shift + I .
Katera koli od teh treh metod vam bo dala enak rezultat.
Če ste to storili pravilno, se bo na dnu brskalnika odprlo novo podokno. To so orodja za razvijalce in vključujejo zavihek Elementi. To je orodje, ki ga potrebujete za pregled elementa.
kako poslati vabila v neskladju
Podokno se bo privzeto odprlo na dnu zaslona, vendar lahko vedno spremenite njegov videz. Sledite tem preprostim korakom za premestitev plošče orodij za razvijalce:
- Kliknite tri navpične pike v zgornjem kotu plošče Orodja za razvijalce.

- Izberite stran priklopne postaje (levo, spodaj ali desno) ali se odpnite v ločeno okno.

Če kazalko premaknete ob rob okvira podokna Developer Tools in povlečete, se bo delovni prostor zožil ali razširil. Če na primer podokno priklopite na desno stran okna brskalnika, poskusite lebdeti na levi obrobi. Ploščo lahko povlečete, da jo spremenite, ko vidite puščico.
Kako uporabiti pregled elementa za iskanje odgovorov
Z orodjem Inspect Element lahko poiščete odgovore na različne stvari, kot so:
- Predogled zasnove spletnega mesta v mobilnih napravah.
- Poiščite ključne besede, ki jih uporabljajo konkurenti.
- Preskusi hitrosti.
- Spreminjanje besedila na spletni strani.
- Poiščite hitre primere, da razvijalcem pokažete, kaj potrebujete.
Ko zaženete ploščo Inspect Element, boste videli vse kodiranje spletnega mesta. To vključuje vse vgrajene kode JavaScript, CSS in HTML. Kot bi videli izvorno kodiranje spletne strani, le da lahko kodo spremenite. Poleg tega lahko vidite spremembe, ki se izvajajo sproti.
Zaradi tega orodja je tržnikom, oblikovalcem in razvijalcem neprecenljivo, da si ogledajo vse spremembe oblikovanja, preden jih dokončajo. Vendar spreminjanje kodiranja z orodjem Inspect Element ne traja večno. Ko znova naložite stran, se bo vrnila v privzeto stanje.
Kako uporabljati pregled elementa v Chromebooku
Privzeti brskalnik na Chromebookih je Google, zato sledite navodilom brskalnika Chrome za dostop Preglej element . Tu je za vas majhen osvežitveni tečaj:
- Odprite spletno mesto.

- Kliknite tri navpične črte v zgornjem desnem kotu orodne vrstice.

- Izberite Več orodij .

- Kliknite na Orodja za razvijalce .

Uporabite lahko tudi metodo z desnim klikom oz F12 funkcijsko tipko za hitrejši dostop do orodij za razvijalce.
Kako uporabljati pregled elementa v Androidu
Zagon programa Inspect Element v napravi Android je nekoliko drugačen. Oglejte si, kako priti do plošče Inspect Element v sistemu Android:
- Pritisnite tipko F12 funkcijska tipka.
- Izberite Preklopi vrstico naprave .

- V spustnem meniju izberite napravo Android.

Ko izberete določeno napravo Android, boste opazili, da se naloži mobilna različica spletnega mesta. Od tu lahko v svoji napravi Android uporabljate funkcijo Inspect Element v udobju namizja.
Ta metoda deluje tako za brskalnike Chrome kot Firefox, ker imajo v svojih orodjih za razvijalce funkcijo, imenovano Device Simulation.
Na enak način deluje tudi pri napravah iPhone. V spustnem meniju morate samo izbrati pravega.
Kako uporabljati pregled elementa v sistemu Windows
Orodje Inspect Element ni nujno specifično za OS, temveč za brskalnik. To pomeni, da so orodja za razvijalce funkcija brskalnika, ki ga uporabljate, in ne nujno Windows. Lahko pa pridete do plošče Inspect Element, ne glede na to, kateri brskalnik želite.
Če uporabljate operacijski sistem Windows, boste verjetno uporabljali tudi brskalnik Microsoft Edge. Oglejte si, kako dostopati do Inspect Element na MS Edge:
- Odprite spletno mesto, ki ga želite pregledati.

- Dotaknite se treh navpičnih pik v kotu okna brskalnika.

- Pomaknite se navzdol in izberite Več orodij .

- Kliknite na Orodja za razvijalce .

Funkcijsko tipko F12 lahko uporabite tudi, če želite hitreje dostopati do Inspect Element. Tudi z desnim klikom na spletno stran in izbiro Preveri deluje.
Kako uporabljati pregled elementa v Chromu
Obstajajo trije načini dostopa do Inspect Elementa v Chromu. Ti lahko:
kako izklopiti prepisovanje v google listih
- V brskalniku kliknite meni z nastavitvami ali tri navpične pike in pojdite na Več orodij> Orodja za razvijalce .

- Z desno miškino tipko kliknite spletno stran in izberite Preglejte .

- Uporaba Ctrl + Shift + I (Preglejte).
Prvi način je bolj intuitiven, da si ga zapomnijo novi uporabniki Inspect Elementa. Če pa nameravate to funkcijo uporabljati pogosto, vam lahko hitre tipke pridejo prav.
Kako uporabljati pregled elementa na Macu
Če uporabljate Mac, je verjetno vaš brskalnik Safari. Odpiranje pregledov elementov v brskalniku Safari je nekoliko drugačno kot v brskalnikih Chrome in Firefox. Toda s temi koraki je prav tako preprosto:
- Odprite brskalnik Safari.
- Kliknite na Safari v zavihku glave.
- Izberite Preference iz spustnega menija.
- Kliknite na Napredno ikona zobnika na vrhu zaslona
- Označite polje z napisom V menijski vrstici pokaži meni Razviti .
Če sledite tem korakom, v brskalniku omogočite funkcijo Inspect Element. Če najprej ne omogočite pregleda elementa, pri odpiranju spletnega mesta ne boste videli možnosti.
Ko končate ta korak, z desno miškino tipko kliknite katero koli odprto spletno stran in izberite Preveri. Uporabite lahko tudi ukaz hitrih tipk: CMD + možnost + I (pregledati).
Kako uporabljati pregled elementa v Googlovih obrazcih
V Google Obrazcih lahko uporabite tudi element za pregled. Če pa iščete odgovore na kviz, ne boste imeli sreče. Odgovorov, ki so vdelani v kodiranje, ne boste našli.
Odgovore si lahko ogledate samo, če ste ustvarjalec ali urednik obrazca. Če pa ste študent, ki odgovarja na kviz v Google Obrazcih, boste videli samo svoje odgovore.
Kakorkoli, lahko z desno miškino tipko kliknete obrazec in izberete Preglejte da si ogledate vso kodo obrazca.
Kako uporabljati pregled elementa na iPhoneu
Ali želite s funkcijo Pregled elementov preveriti, kako je mobilna različica spletne strani prikazana v iPhonu? To in še več lahko storite z nekaj preprostimi koraki. Toda preden si ogledate element, morate za svojo napravo iOS omogočiti Web Inspector:
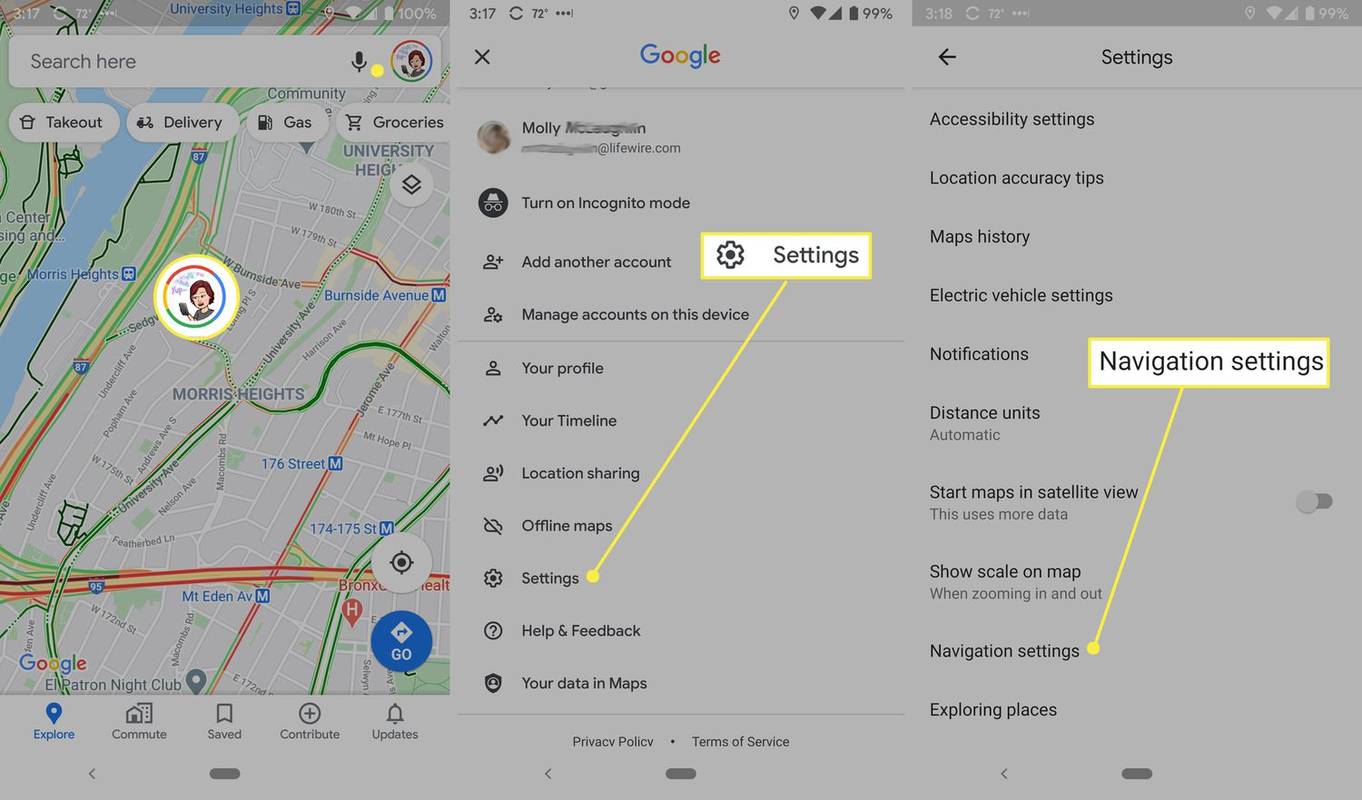
- Pojdi do Nastavitve .

- Izberite Safari .

- Pomaknite se na dno in tapnite Napredni meni .

- Dotaknite se za vklop Spletni inšpektor .

Prepričati se morate tudi, da je v računalniku Mac omogočen meni Razvijanje:
- Odprite Safari.
- Izberite Safari od zgornjih glav.
- Kliknite na Preference .
- Kliknite na Napredno .
- Označite polje z napisom V menijski vrstici pokaži meni Razviti .
Ko omogočite mobilno napravo iOS in Mac, boste v zgornji vrstici svojega računalnika Mac videli meni Razvijanje. Kliknite nanj, če si želite ogledati povezani iPhone in spletno stran, aktivno v napravi. Z izbiro spletne strani se odpre tudi okno Web Inspector za isto stran na zaslonu Mac.
Upoštevajte pa, da ta navodila delujejo samo za Safari z operacijskim sistemom Mac, ne pa tudi za Safari v sistemu Windows.
Kako uporabiti pregled elementa, ko je blokiran
Občasno boste ugotovili, da spletne strani ne morete pregledati in je možnost Preveri siva, če poskušate z njo klikniti z desno miškino tipko. Morda se vam zdi, da je blokiran, vendar obstaja več načinov, kako to rešiti:
1. način - Izklopite Javascript
- Pojdi v Nastavitve .

- IskanjeJavaScript.

- Ugasnite JavaScript .

2. način - Dostopite do orodij za razvijalce
Namesto da z desno miškino tipko kliknete miško za pregled, naredite to:
- Pojdi do Nastavitve v brskalniku.

- Izberite Več orodij .

- Pomaknite se navzdol in kliknite na Nastavitve za razvijalce .

3. način - Uporaba funkcijske tipke
ima ring mesečno naročnino
Lahko tudi poskusite uporabiti F12 funkcijska tipka na spletnih straneh, ki blokirajo desni klik za pregled.
Morda boste morali preizkusiti vse te metode, preden boste naleteli na tistega, ki vam ustreza. V skrajnem primeru si lahko poskusite ogledati izvorno kodo tudi tako, da vnesete pogled-vir: [vnesite celoten url] .
Kako uporabiti pregled elementa glede razdora
Preverjanje kodiranja na Discord je enostaven postopek. Samo uporabite Ctrl + Shift + I ukaz oz F12 na strani Discord.
Kako uporabljati pregled elementa v šolskem Chromebooku
Če je vaš Chromebook izdala šola, uporaba funkcije Inspect Element vključuje nekaj preprostih korakov:
- Z desno miškino tipko kliknite ali z dvema prstoma tapnite spletno stran in izberite Preglejte .
ALI - Pritisnite Ctrl + Shift + I
Nekatere šole in organizacije pa to funkcijo blokirajo. Če vam to ne ustreza, boste morda morali stopiti v stik s skrbnikom organizacije ali šole.
Dodatna pogosta vprašanja
Kako uporabim ukaz Inspect Element za iskanje odgovorov?
Edini način za iskanje odgovorov s pomočjo funkcije Preveri element je, če ga spletno mesto takoj razkrije po oddaji. V tem primeru so v kodiranju prisotni odgovori.
V nasprotnem primeru si preprosto ogledate kodiranje kviza ali preizkusa, ko uporabljate funkcijo Pregled elementa, in vse odgovore, ki jih oddate.
Ali je pregled elementa nezakonit?
Ne, element za pregled ni nezakonit. Ogled izvorne kode za spletno mesto ni nezakonit, težava postane le, če zbrane podatke uporabljate v nečedne namene, kot je poskus izkoriščanja itd.
Ali je mogoče onemogočiti pregledovanje elementov v brskalniku?
Kratek odgovor je ne.
V brskalniku ne morete onemogočiti elementa za pregled. Lahko pa nastavite parametre, ki uporabnikom preprečujejo izvajanje določenih dejanj, kot je desni klik na spletni strani. V spletu obstajajo številne vadnice za nastavitev pravih skriptov za onemogočanje določenih dogodkov. Dejansko pa funkcije za pregled elementa dejansko ne morete onemogočiti v celoti.
Spoznajte notranjost spletne strani
Preverjanje funkcije Inspect Element na spletni strani je verjetno orodje za razvijalce, za katerega niste nikoli vedeli, da ga potrebujete - tudi če sami niste razvijalec. Ima na tone aplikacij za oblikovanje in trženje, s katerimi lahko vaše spletno mesto deluje lažje. In morda vam da prednost pri tekmecu.
Za kaj uporabljate Inspect Element? O tem nam povejte v spodnjem oddelku za komentarje.

































![Kaj je najnovejša oddaja Echo? [Januar 2021]](https://www.macspots.com/img/other/52/what-is-latest-echo-show.jpg)